Introduzione
Abbiamo già avuto modo di illustrare in passato il framework RAP (vedi articolo Single sourcing con Eclipse RAP). Nel frattempo comunque tale framework ha fatto notevoli progressi (l’articolo menzionato faceva riferimento alla versione 1.4, mentre ora è disponibile la 2.1) e sono cambiate parecchie cose. Ad esempio ora RAP non sta pi├╣ per Rich Ajax Platform, bensì per Remote Application Platform.
In pratica è diventato una piattaforma per sviluppare in maniera modulare applicazioni per desktop, browser e mobile.
In questo articolo vedremo come preparare l’ambiente necessario e creare la nostra prima applicazione web con RAP.
Preparazione dell’ambiente per RAP
Partiremo da una versione di Eclipse Juno SR2 per RCP and RAP developers.
con un nuovo workspace.
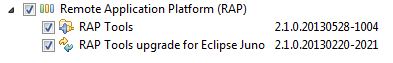
Ora aggiorniamo la versione dei RAP Tools utilizzando il seguente update site:
http://download.eclipse.org/rt/rap/tools/2.1

e riavviamo come al solito.
A questo punto l’IDE è pronto, mentre occorre definire una Target Platform RAP.
Nell’articolo a cui si fa riferimento all’inizio avevamo agito direttamente sulle Preferences -> Plug-in Development -> Target Platform. Ora invece vedremo un sistema diverso, che permette la Definizione di una Target all’interno di un file apposito; questo ci consentirà maggiori possibilità di importare tale definizione su altri workspace o di condividere la definizione di una platform all’interno di un team di sviluppo.
Tale file di definizione deve essere contenuto in un Progetto, che potrebbe essere anche quello dell’applicazione che stiamo per creare. Tuttavia, dato che si tratta di un aspetto riguardante la fase di design, preferiamo tenerlo distinto dalla nostra applicazione e pertanto creiamo un semplice progetto per questo: File -> New -> Project… e all’interno della categoria General scegliamo Project.
Diamo un nome a questo progetto, ad esempio RAP-targets e premiamo Finish.
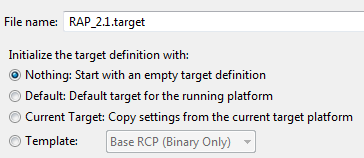
All’interno di questo progetto creiamo ora una Target Definition (File -> New -> Target Definition)

si aprirà quindi l’editor della Target Definition creata.
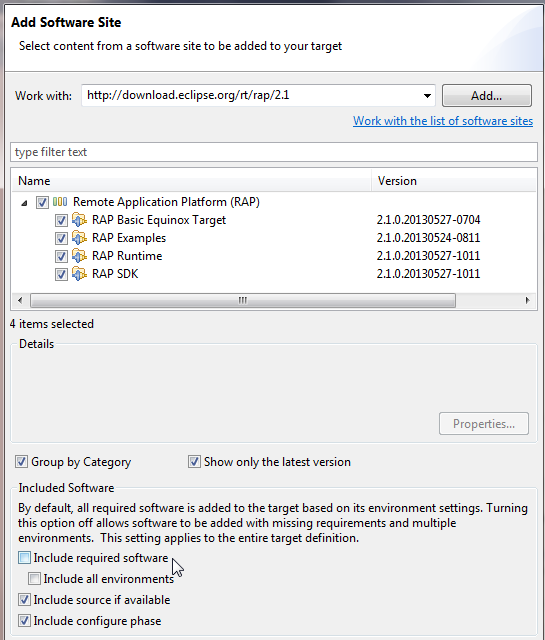
Nella sezione Locations premiamo il button Add… e aggiungiamo il seguente Software Site:
http://download.eclipse.org/rt/rap/2.1
facendo attenzione a deselezionare il flag Include required software

Quindi salviamo e attendiamo la risoluzione della target
![]()
Al termine impostiamo la target stessa

Creazione della nostra prima applicazione RAP 2.1
Procediamo con la creazione dell’applicazione RAP nel modo seguente:
File -> New -> Plug-in Project (sì, esattamente come si farebbe per un’applicazione desktop RCP). Diamo un nome al plug-in, ad esempio it.rcpvision.rap.application, premiamo Next, deselezioniamo i flag “Generate an activator …” e “This plug-in will make contribution to the UI” e alla domanda “Would you like to create a rich client application?” rispondiamo No. Poi premiamo Next, selezioniamo il template RAP Hello World e premiamo Next. Infine definiamo il titolo dell’applicazione (es. “Orders manager”) e premiamo Finish.
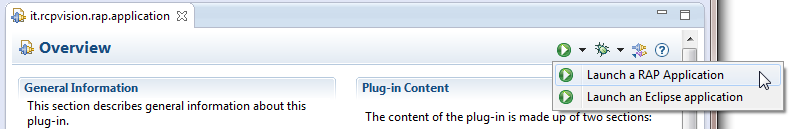
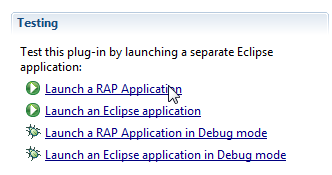
Ora possiamo lanciare la nostra prima applicazione nei seguenti modi (alternativi):


Si noti che in entrambi i casi è possibile scegliere il lancio in Run o in Debug.
A questo punto si aprirà il browser all’interno dell’IDE all’indirizzo
http://127.0.0.1:57027/hello
ma ovviamente potete aprire lo stesso URL da un qualsiasi altro browser.
Ora andiamo nei sorgenti e apriamo la classe BasicEntryPoint.java, ci posizioniamo dopo l’ultima riga e digitiamo il seguente codice:
button.addSelectionListener(new SelectionListener() {
@Override
public void widgetSelected(SelectionEvent e) {
System.out.println("Button pressed!");
}
@Override
public void widgetDefaultSelected(SelectionEvent e) {
}
});
mettiamo un breakpoint alla riga dove viene eseguita la System.out… e lanciamo l’applicazione in Debug, possiamo verificare che siamo in grado di eseguire il debug dell’interfaccia utente della nostra applicazione web.
Nota: se all’avvio dell’applicazione ottenete un errore sul browser dell’IDE, premete l’icona di Refresh.
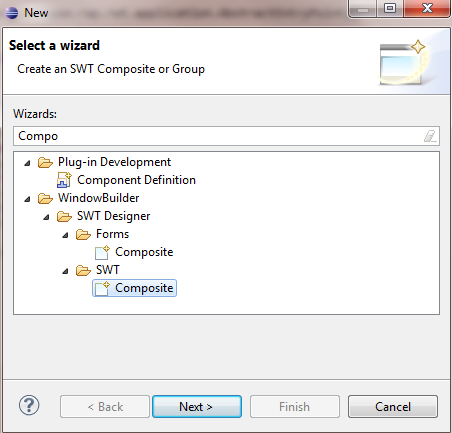
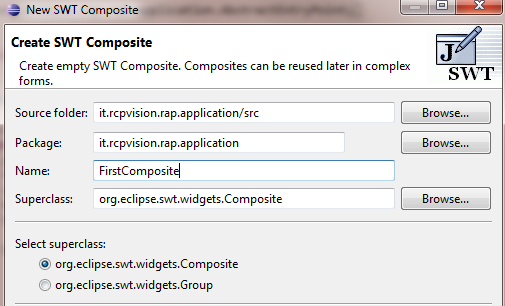
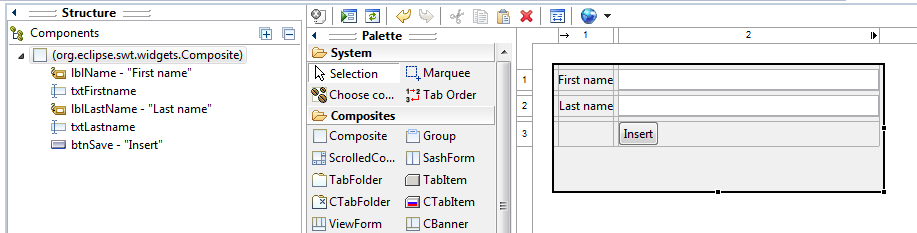
Se poi volete usare tutta la potenza di WindowBuilder per creare le vostre interfacce utente potete creare un Composite SWT:


disegnare il vostro composite con il Designer di WindowBuilder

e infine rimpiazzare il contenuto del metodo createContents() di BasicEntryPoint.java con il seguente, in modo da utilizzare il nostro composite:
@Override
protected void createContents(Composite parent) {
parent.setLayout(new FillLayout());
new FirstComposite(parent, SWT.NONE);
}
Ora rilanciando l’applicazione potrete utilizzare nell’applicazione web l’interfaccia utente disegnata con WindowBuilder

Scrivi un commento